The email editor can accept any HTML-formatted email code, and you can import any HTML-based email that has been created for you.
Warning: Importing an email will overwrite any other changes you’ve made. If you want to make a copy of those changes, select the ![[Code]](https://paligoapp-cdn-eu1.s3.eu-west-1.amazonaws.com/impact/attachments/f01cdffa431a4d75ff09c130b66974d4-5c4a4c80624c5e0445454464858bf97d.svg)
From the left navigation menu, select
[Engage] → Content.
In the Emails card, select Edit emails to edit an existing template.
Select the email you would like to import a custom-built email for.
Select
[Import Template] in the horizontal toolbar to open the import window.
Add your script to the Import Template window. Review the copied code for accuracy and completeness.
Select Import to load the custom code into the email editor.
Review the rendered preview in the Workspace to ensure there are no errors.
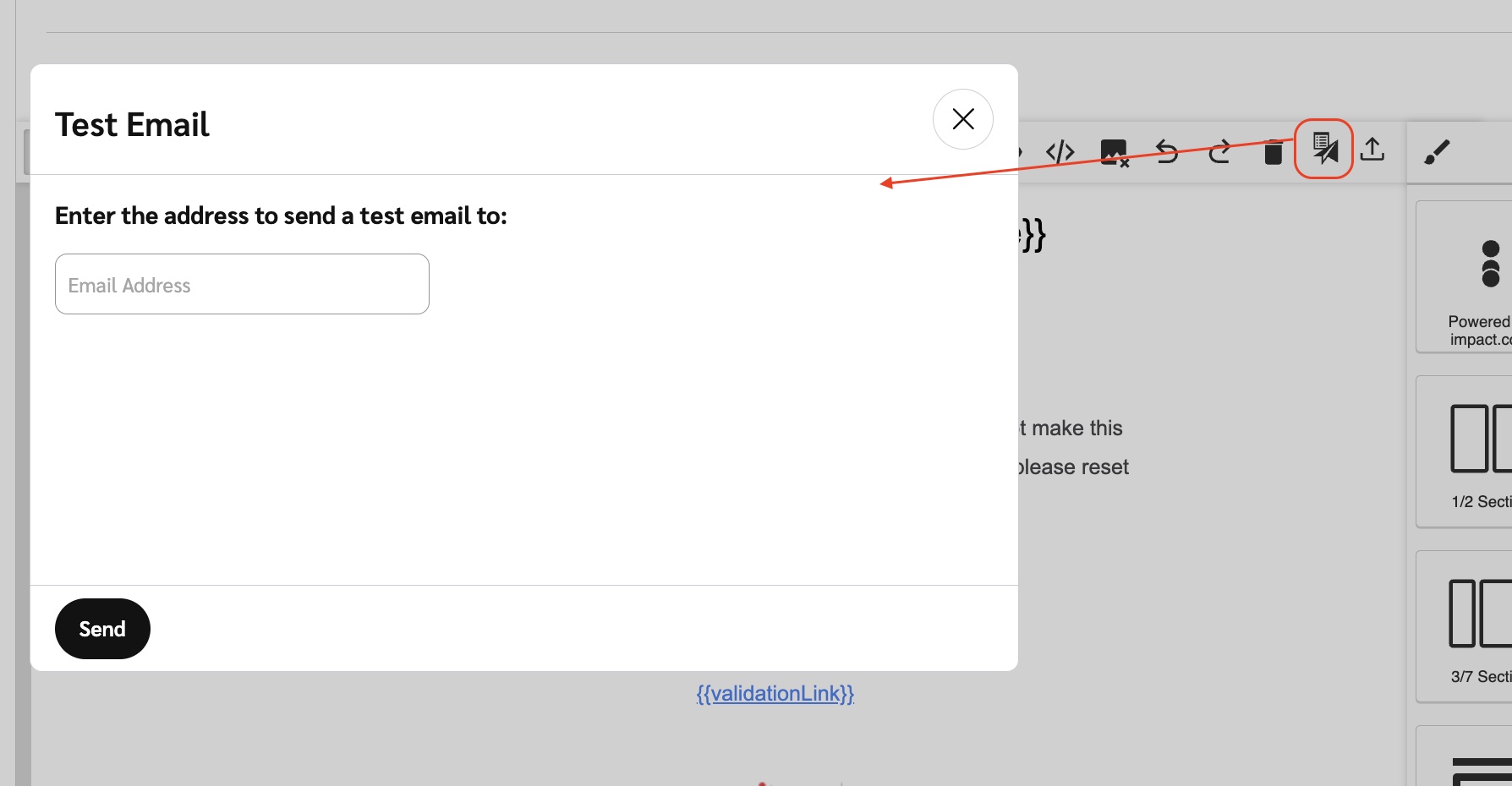
After your updates are done, send yourself a test email.
Select
[Test Email] to send yourself a test email.

Select Save in the top-right corner of the screen.
If your program is live, you must publish your program draft to roll out the change to your participants.
![[Exit icon]](https://paligoapp-cdn-eu1.s3.eu-west-1.amazonaws.com/impact/attachments/f01cdffa431a4d75ff09c130b66974d4-6b8870ddf0980d012485043e0aacc26e.png)