如果您在管理多个项目,您可以设置自定义品牌、管理注册页面、获取合作伙伴注册链接,以及设置与特定项目相关的自动电子邮件和消息。
切换推广项目
在管理项目品牌之前,请确保选择了正确的项目。
注册页面是您直接邀请的合作伙伴将看到的第一个页面。您可以管理此页面的样式以适合您的品牌识别。
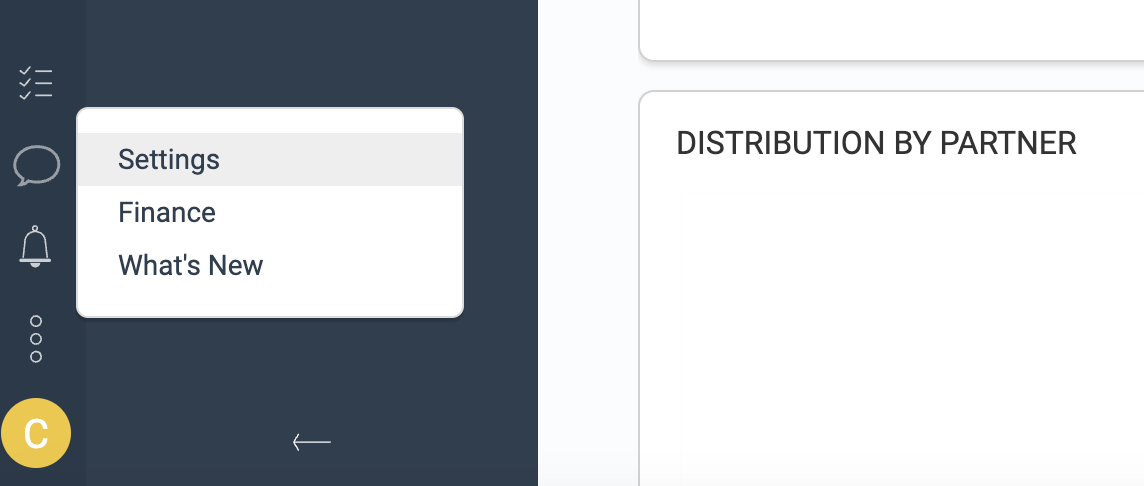
从左侧导航栏中,选择 [菜单] → 设置(Settings)。
在右侧的品牌(Branding)标题下,选择 合作伙伴注册页面(Partner Sign Up Page)。
请参阅 注册页面参考表查看更多详细信息。
启用变更并选择 保存(Save)。

设置 | 说明 |
|---|---|
注册链接(Sign-Up Link) | 复制潜在合作伙伴可用来申请的注册链接。 |
版本(Version) | 通过选择 点击升级(Click to upgrade)让您的合作伙伴体验新的注册流程。
|
标准条款(Standard Terms) | 所有合作伙伴注册页面都将显示 impact.com 的主广告项目协议,因此此设置将始终处于启用状态,并且无法对其进行任何更改。 如果您对本协议有任何问题或疑虑, 请 联系客服人员。 |
默认语言(Default Language) | 从下拉菜单中选择您希望品牌链接使用的语言。 |
预览页面(Preview Page) | 选择“打开预览”以查看该项目的注册页面当前的显示方式。 |
自定义样式(Customize Styling) | 输入您想要的颜色的hex代码,可作用于字体、链接等。 从第一个下拉菜单中选择 高级(Advanced) 输入这些颜色的 CSS 代码。 |
页眉(Header) | 如果您想在此项目的注册页面上显示页眉,请启用。在页眉中输入您想要的菜单项的任何链接,如果您想要添加主页横幅,请启用主页横幅(hero image),然后输入标题(heading)和描述(description)。 从第一个下拉菜单中选择 高级(Advanced) ,并输入此页眉的 CSS 代码。 |
页脚(Footer) | 如果您想在注册页面上添加页脚,请启用页脚(footer)。在标题中输入您想要的菜单项的任何链接,然后输入标题和描述。 从第一个下拉菜单中选择 高级(Advanced) ,并输入此页脚的 CSS 代码。 |
管理与此项目关联的自动消息(如欢迎消息或拒绝消息)的内容。这些消息对于每个项目都是分开的,需要为每个项目单独设置。
从左侧导航栏中,选择 [菜单] → 设置(Settings)。
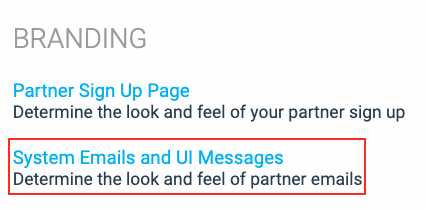
在右侧的品牌(Branding)标题下,选择 系统电子邮件和应用内消息(System Emails and UI Messages)。
在您要进行的设置旁边,选择 [编辑]。
启用变更并选择 保存(Save)。

设置 | 说明 |
品牌电子邮件设置(Branded Email Settings) | 选择是否要使用 整个账号的品牌设置 或推广项目特定的品牌设置。 |
预览品牌电子邮件(Preview Branded Email) | 选择 在新窗口中打开(Open in new window) 以查看此项目的自动电子邮件的外观。 |
设置 | 说明 |
欢迎电子邮件(Welcome Email) | 选择是否要在建立合作伙伴关系后发送欢迎电子邮件。 选择是否要支持多种语言。如果是,请从下拉菜单中选择您要输入的电子邮件文本语言。 选择 预览(Preview) 以查看您的欢迎电子邮件的外观。 |
应用内欢迎消息(Welcome UI Message) | 选择是否要在合作伙伴登录后发送应用内欢迎消息。 选择是否要支持多种语言。如果是,请选择您要输入的消息文本语言。 输入消息标题和消息文本的 HTML 代码。 |
设置 | 说明 |
注册电子邮件(Sign Up Email) | 选择是否要使用 impact.com 的默认注册电子邮件或项目特定的注册电子邮件。 选择是否要支持多种语言。如果是,请从下拉菜单中选择您要输入的电子邮件文本语言。 输入电子邮件主题和邮件文本的 HTML 代码。 选择 预览(Preview) 以查看您的注册电子邮件的外观。 |
应用内注册消息(Sign Up UI Message) | 选择是否要在合作伙伴登录后发送应用内欢迎消息。 选择是否要选择多种语言。如果是,请选择您要输入的消息文本语言。 输入消息标题和消息文本的 HTML 代码。 |
设置 | 说明 |
拒绝电子邮件 | 选择是否要使用 impact.com 的默认拒绝电子邮件或项目特定的拒绝电子邮件。 选择是否要支持多种语言。如果是,请从下拉菜单中选择您要输入的电子邮件文本语言。 输入电子邮件主题和邮件文本的 HTML 代码。 选择 预览(Preview) 以查看您的拒绝电子邮件的外观。 |
应用内拒绝消息(Rejection UI Message) | 选择是否要使用 impact.com 的默认应用内拒绝消息或项目特定的拒绝消息。 选择是否要支持多种语言。如果是,请选择您要为其输入消息副本的语言。 输入消息标题和消息文本的 HTML 代码。 |
